Description
YITH Woocommerce Ajax Product Filter Premium
Help your customers to easily find the products they are interested in.
Without the right help, finding the right product in an e-commerce store might be a mission impossible for your users. Almost all usability research proves that 75% of users leave the shop if they cannot find what they are looking for within 15 seconds. For this reason and to make the product search and selection processes easier, it is essential to loyalize customers and to support sales.
It is as simple as that: if users cannot filter products, they cannot find what they are looking for quickly enough. And if they cannot find it, they cannot buy it.
YITH WooCommerce Ajax Product Filter allows your users to filter products based on their needs (category, size, color, brand, price and much more) and in a few seconds they will find exactly what they want to buy: a simple and powerful tool to address your customers towards their ideal product, speed up the purchase process and improve the conversion rate of your online shop.
Our plugin suits any kind of store, especially those with big catalogs and tons of products that may confuse customers and make you lose on sales.
Lead your potential customers effectively towards your products and remember: you only have 15 seconds to do that!
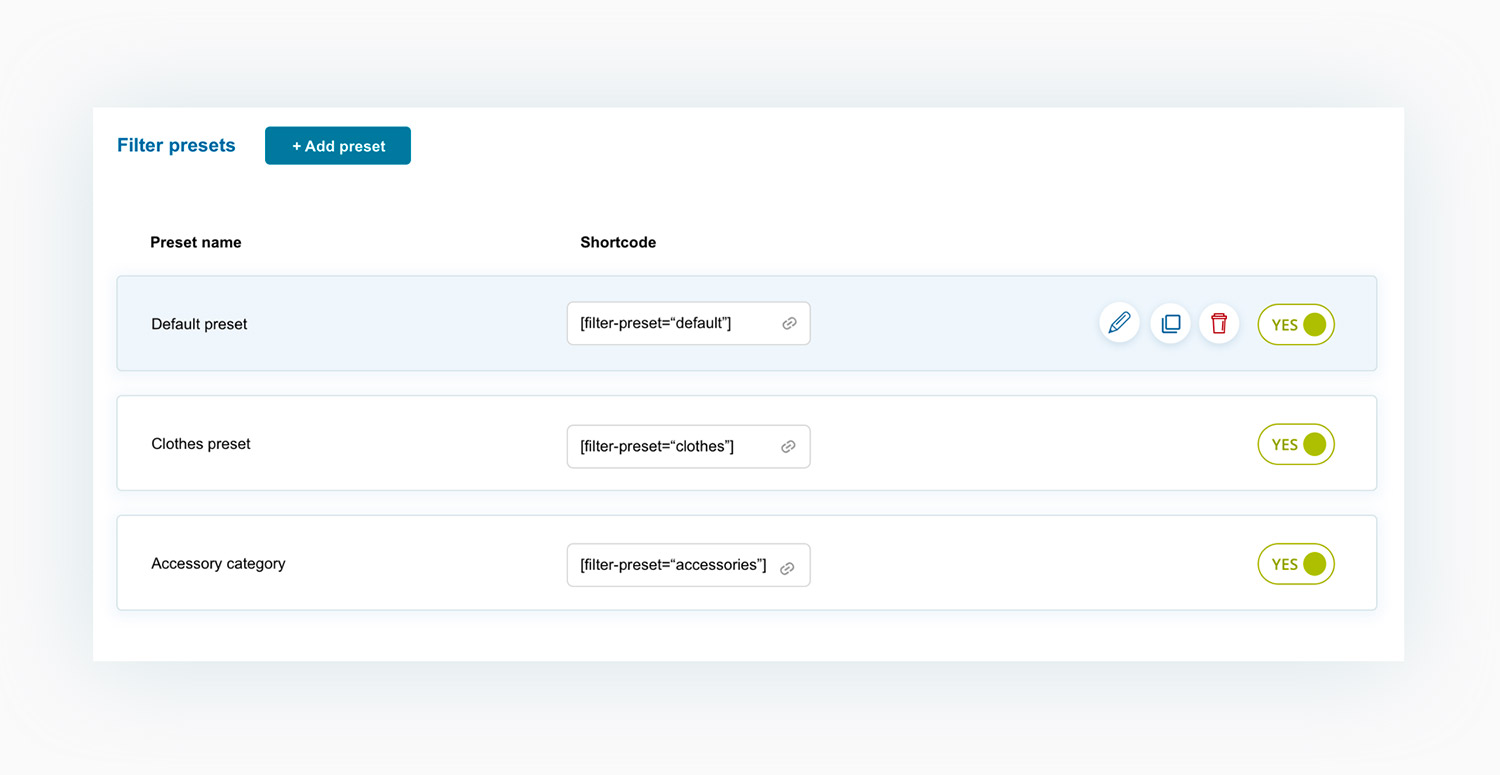
Create unlimited filter presets to show on different product or category pages
Through the plugin administration panel, you will be able to create unlimited groups of filters (that we called “presets”). For every preset, you can choose the filters to show and where this preset will appear using the widget, the shortcode, the Gutenberg block or the Elementor widget. In this way, you can create different filters based on the page on which they will show up: for example, you can set different filters per product categories or create custom pages with specific filters


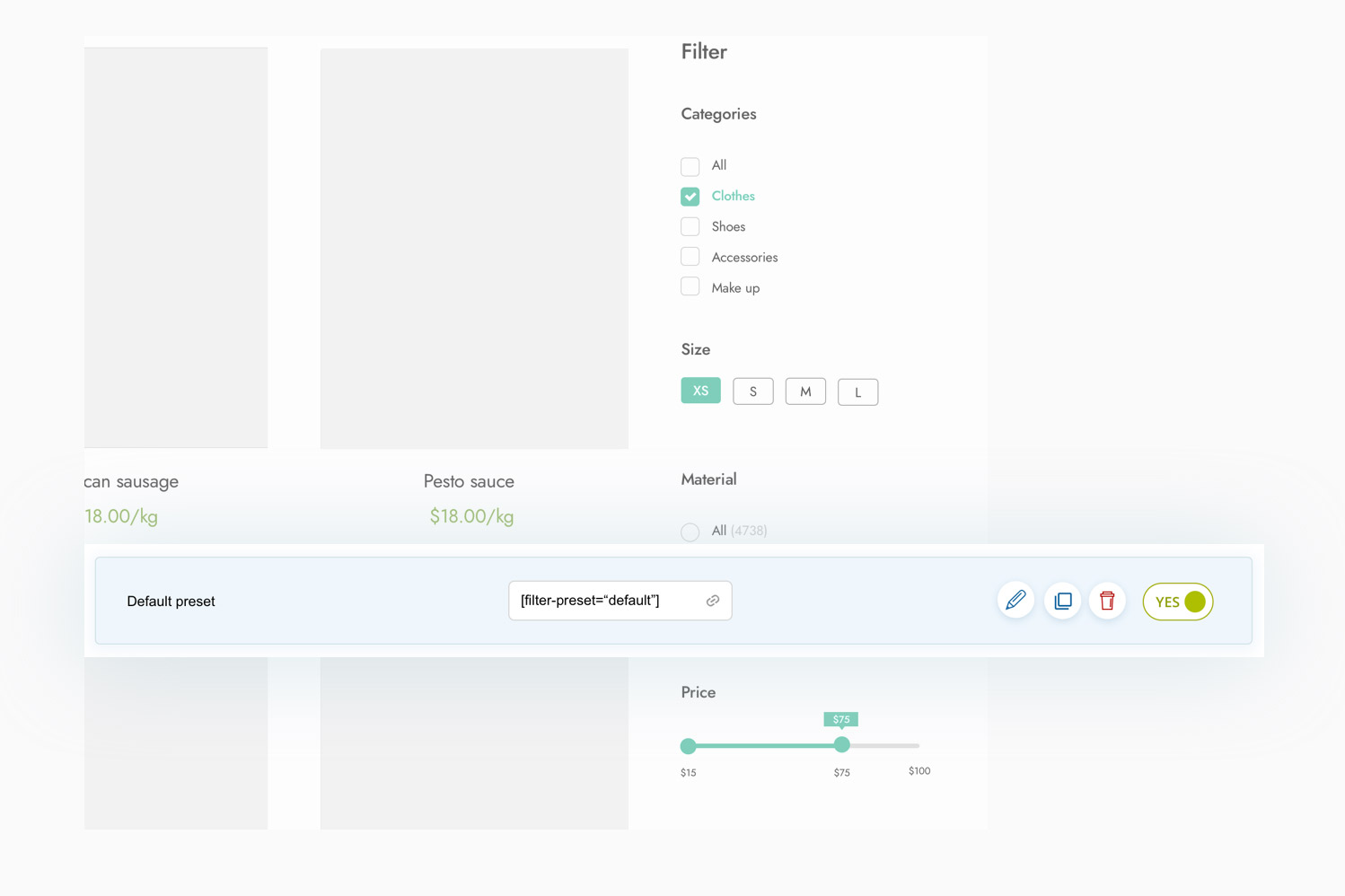
Enable the default preset and with just a few clicks you will see your store filters up and running
To make everything easier we have included a default preset containing all the filters available in the plugin. You can disable the filters that you don’t need and choose where and how to show the preset. Do you want the filters to show up in the shop sidebar? Use the built-in widget and the filters will immediately be available to your customers. As an alternative, you can also use the default preset shortcode or add the built-in Gutenberg block to any page of your site: no matter which way you choose, you will see your shop filters up and running in very few seconds and no more than 5 clicks
New
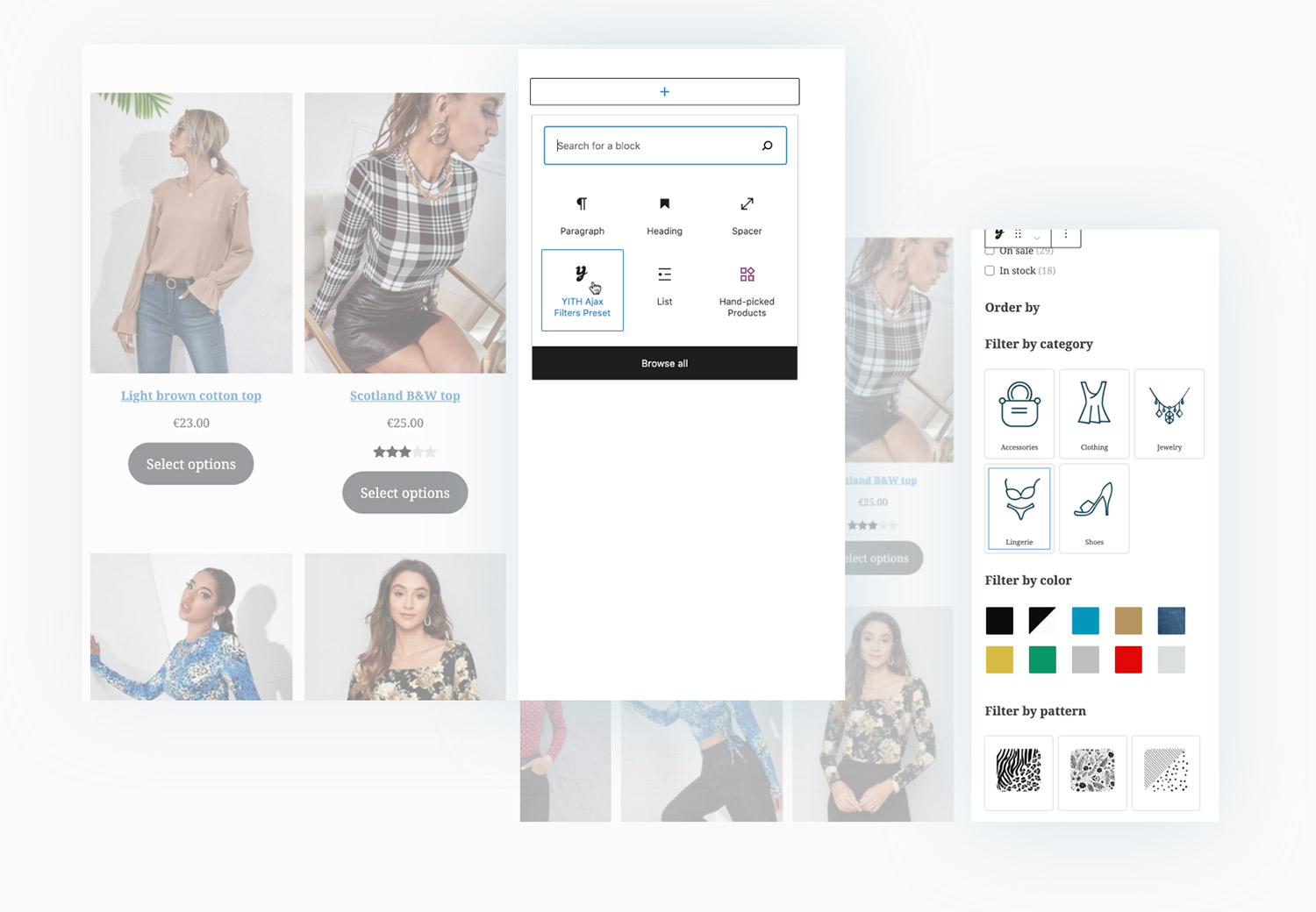
Add the filters to any page of your shop: you can use the widget, the shortcode, the Gutenberg block, and the Elementor widget
You can show the filters on the standard WooCommerce pages (like the Shop page or the category pages) or in any other custom page. You have many options at your disposal: you can use the YITH Ajax Product Filter widget in any sidebar or widget area, or use the equivalent Gutenberg block to add the filters to your shop pages or — if you use Elementor — you will find a dedicated widget for this page builder too


New
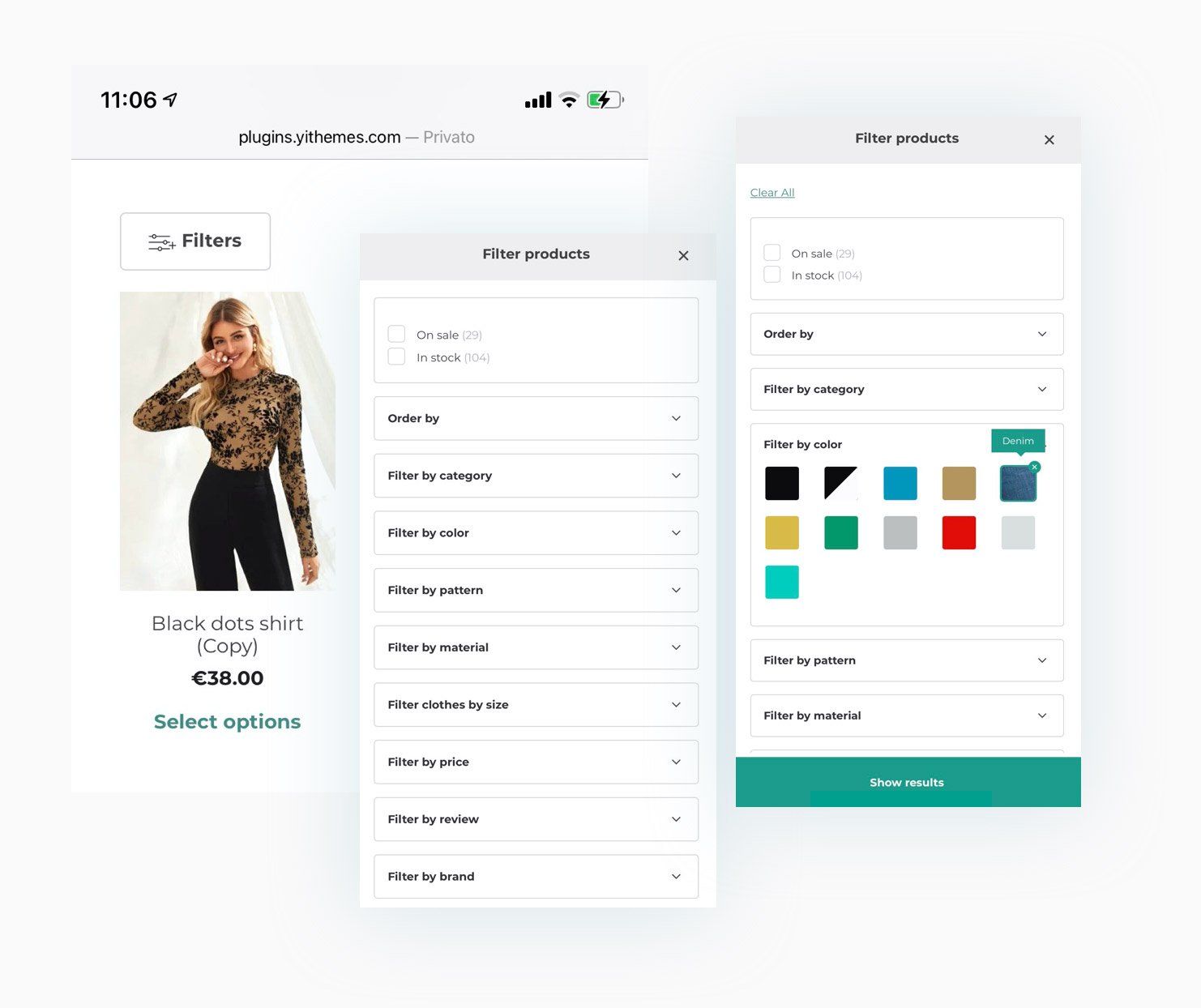
Show filters in a modal view which is purposely designed for users visiting your site by smartphones or tablets
An ever-increasing number of users that visit e-commerce sites and purchase products online will do so using mobile devices.
That’s why we have carefully developed a filter modal view, specifically optimized for users visiting the shop using a smartphone or tablet. When filtering of your products is required, it will open in a modal view and the user will be able to select them as recommended by the main guidelines about usability and user experience.
An astonishing filter library that you can activate
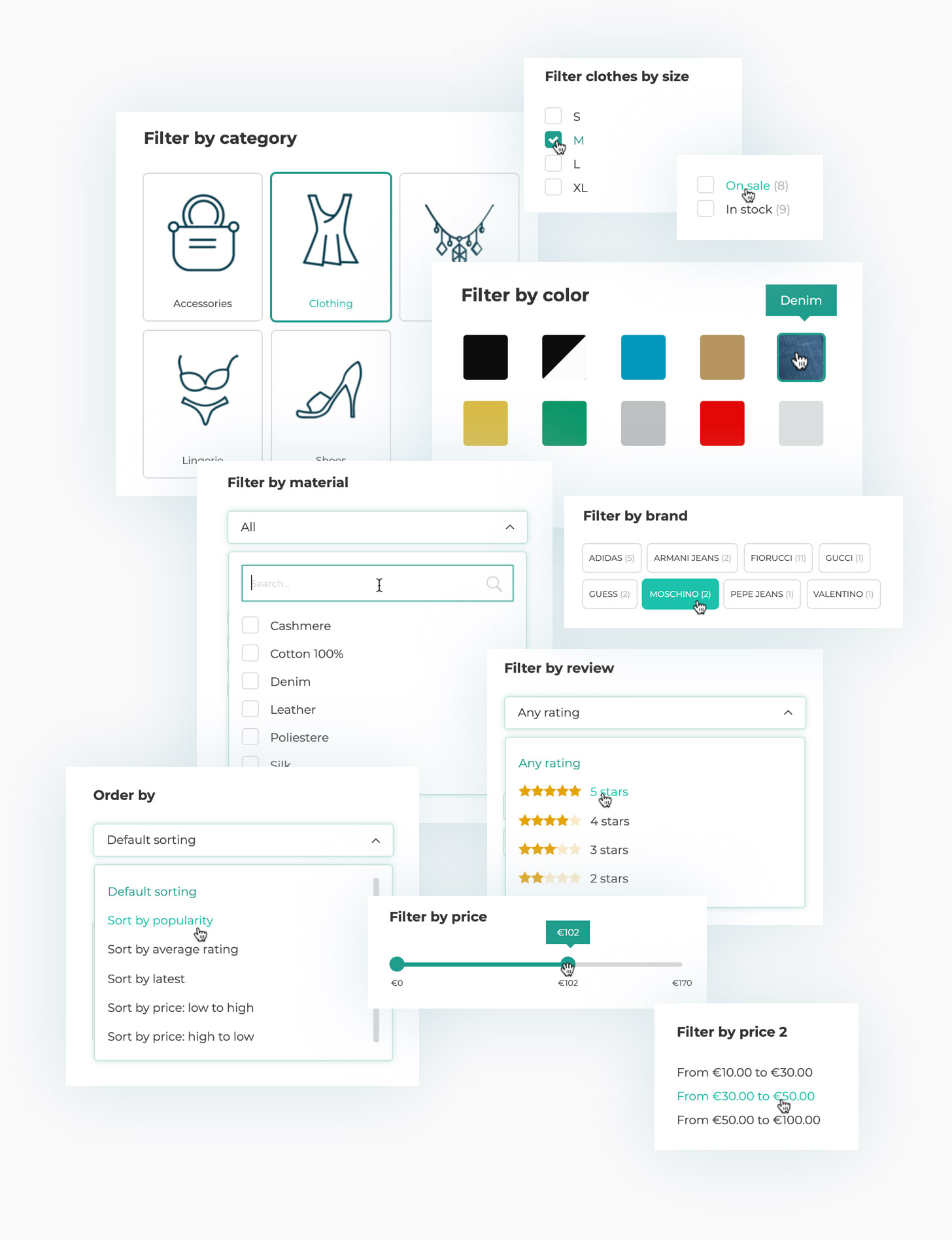
Based on the research made by the Baymard Institute, there are five essential filters for e-buyers: before buying they want to filter by price, brand, size, color, and rating. YITH WooCommerce Ajax Product Filter includes these and more filters to extensively meet your needs and your customers’ demands too

The plugin includes:
Filter by category: to let users choose which product category to view
Filter by tag: to let users filter products by tag
Filter by price: to let users filter products by a specific price range (based on their budget availability)
Filter by color and size: you can create filters for all the attributes available in your store, like color and size. For the color filter, you can either choose square or circular color swatches or use custom images to recall a specific pattern, shade or fabric texture
Filter by rating: to let your users filter products based on other customers’ reviews (most e-buyers want to skip low-rated products and concentrate only on high-rated ones)
Filter by brand: thanks to the integration with our YITH Brands Add-on plugin, you can also filter products by specific brands
Show only on-sale products: thanks to this option, your users can filter products and view only those with a discount
Show only in-stock products: thanks to this option, your users can filter products based on their needs and exclude out-of-stock products from the list
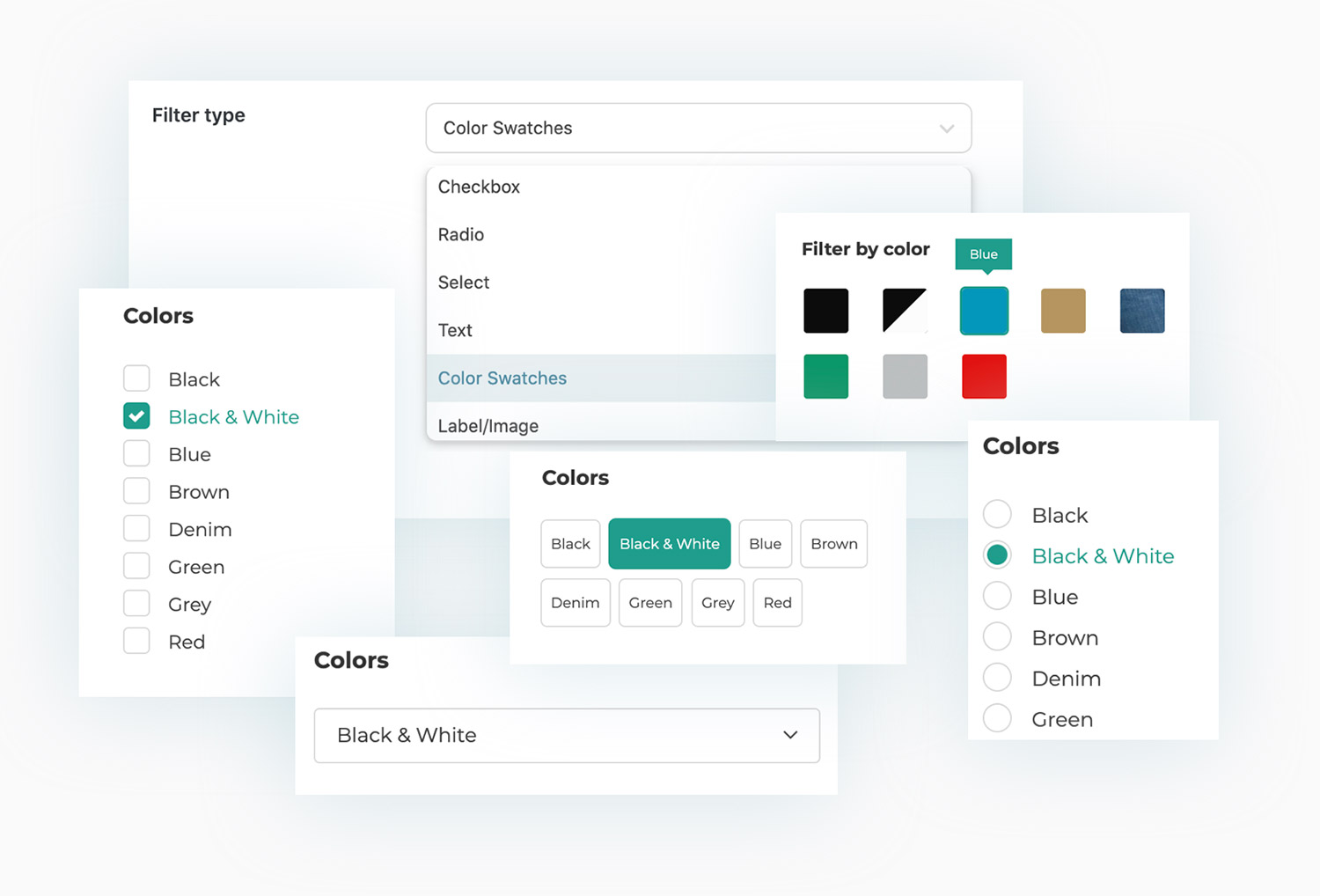
Choose the style of your filters
Choose whether to show filters as checkboxes, radio buttons, select dropdowns, multi-select, labels or images. For example, for the color filter, you can use a text list, color swatches or upload custom images that better represent the product color shades or specific patterns. For product categories, you can also use textual labels or use custom icons to visually represent each of your categories


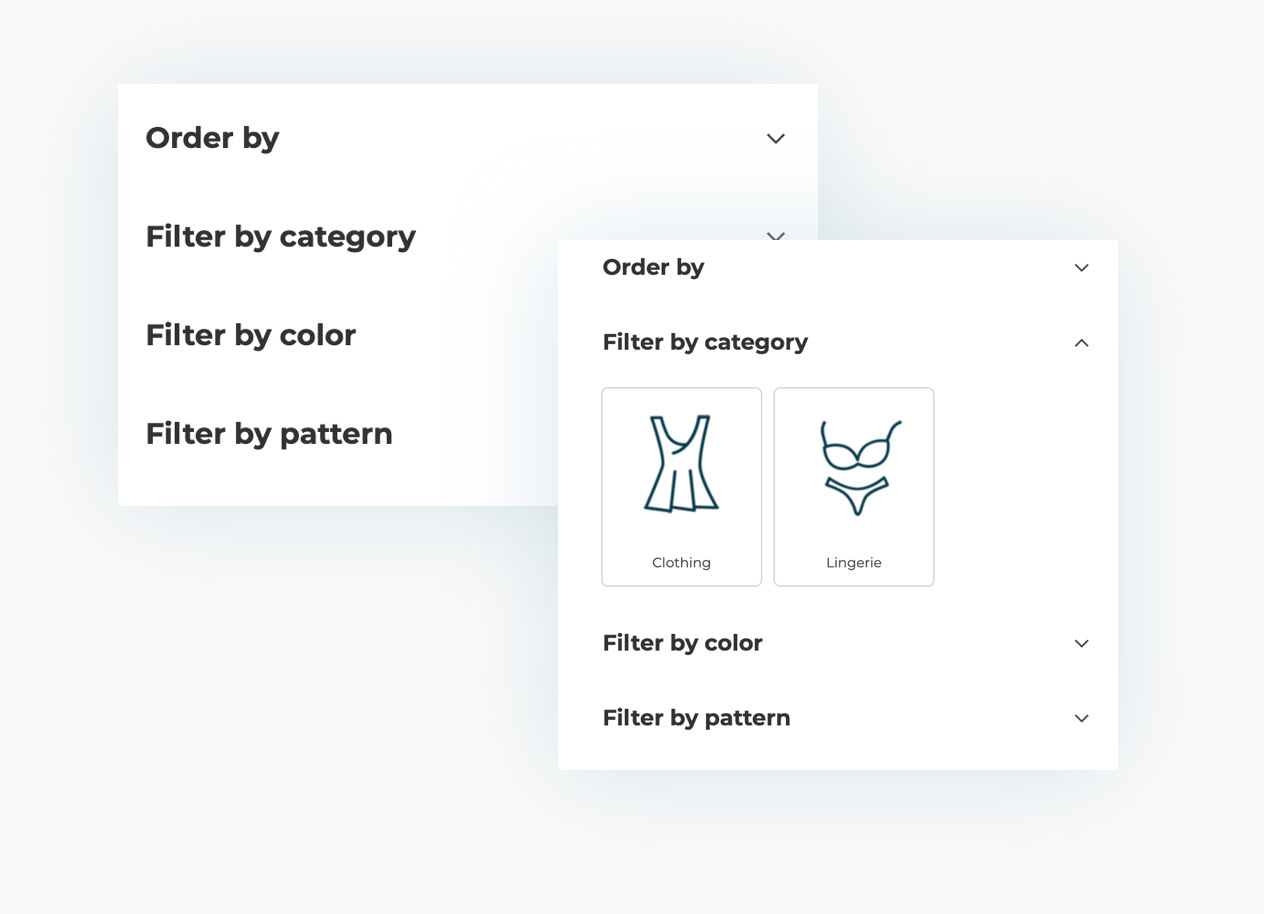
Choose whether to show the filters in a toggle or not
For every filter you can choose whether to show it in a toggle — open or collapsed to optimize the available space — or simply show all the options on the page
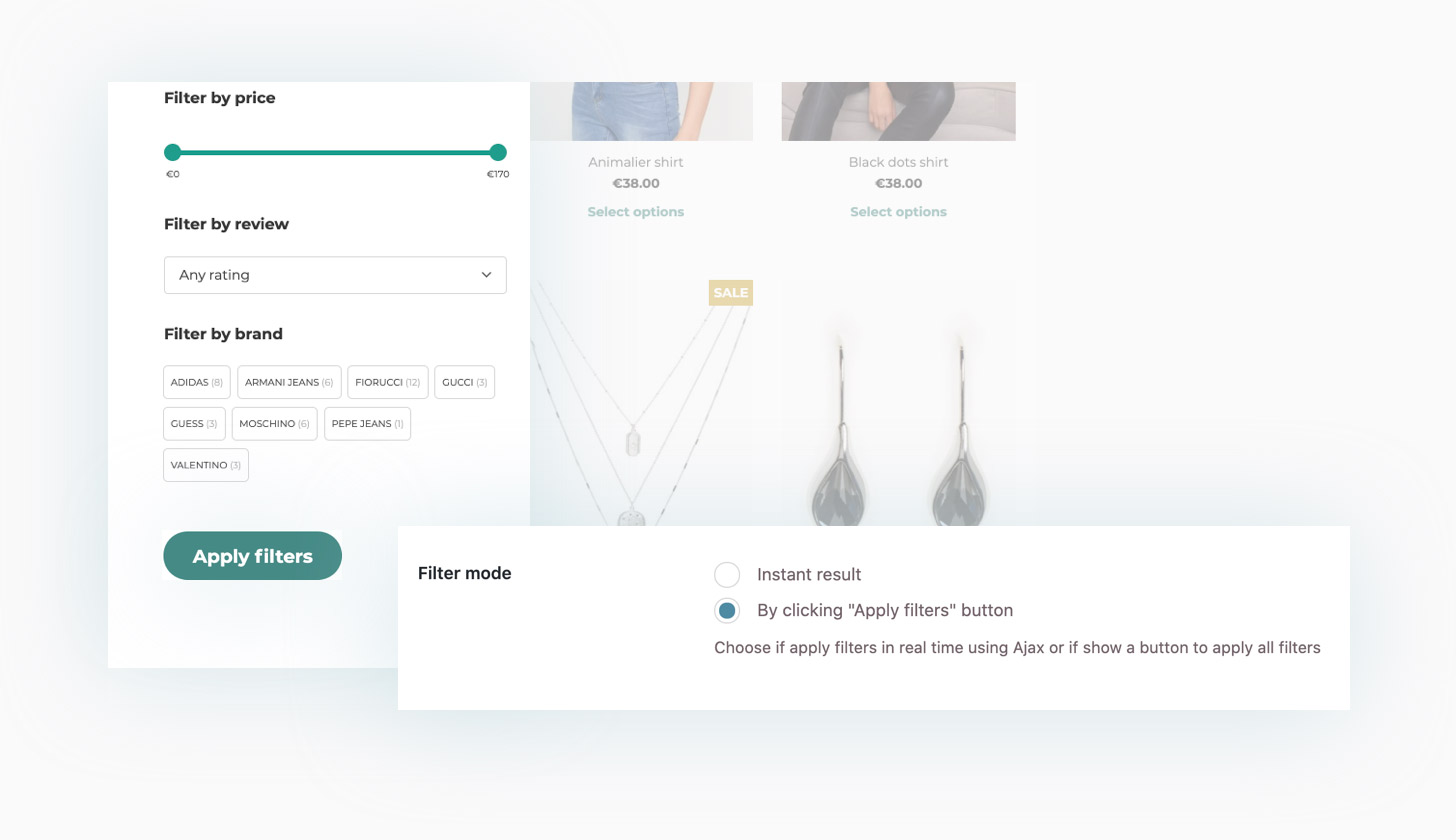
Make filters work in AJAX
Allow your users to view the results of the filters and to get feedback in real-time. Or, if you want to, disable the AJAX option and show a button “Apply filters” to show the filtered products


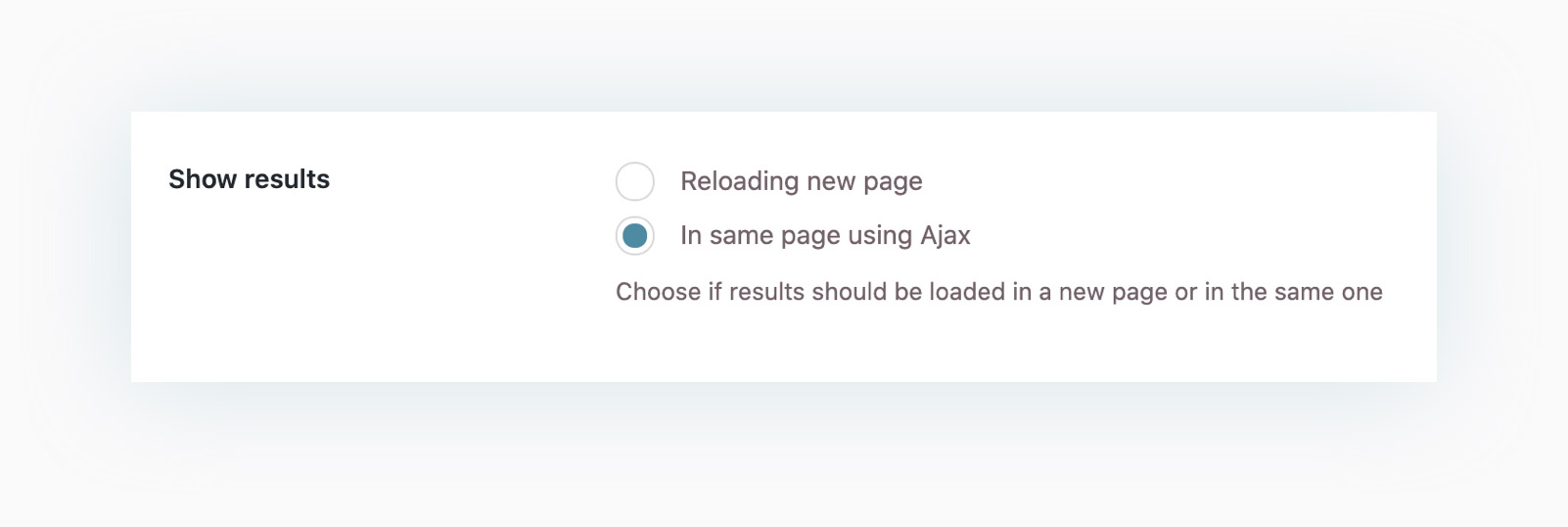
Choose how to show the filtered results
Choose whether to load the filter results on the same page using AJAX or refresh the page
New
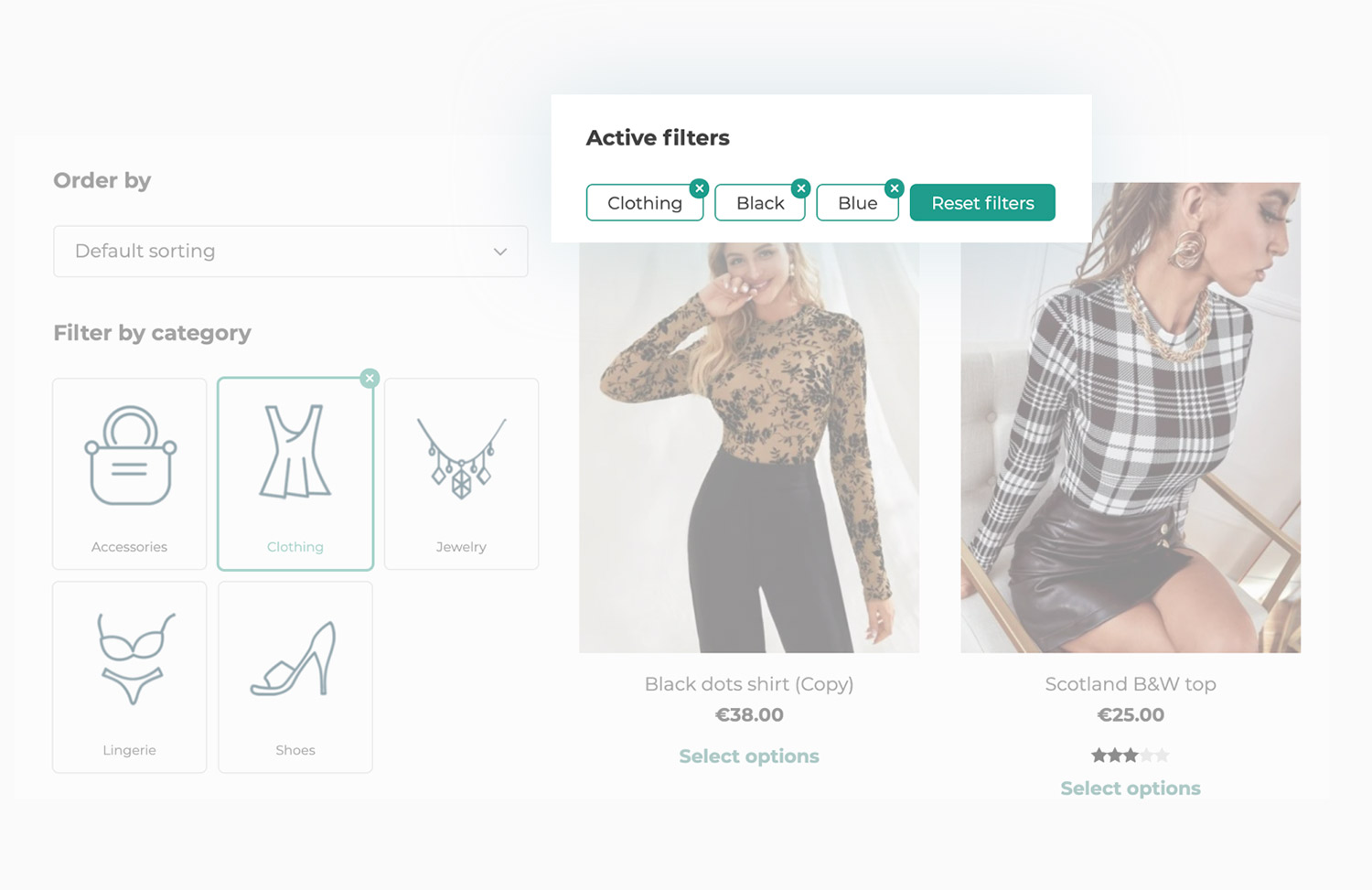
Choose if and where to show the “Reset Filters” button and the selected filters
To improve the user experience on your shop you can show the active filters (and choose whether they should appear in the filters panel on top, above the list of products) and a button that allows resetting all the filters in one click and to go back to the original product list


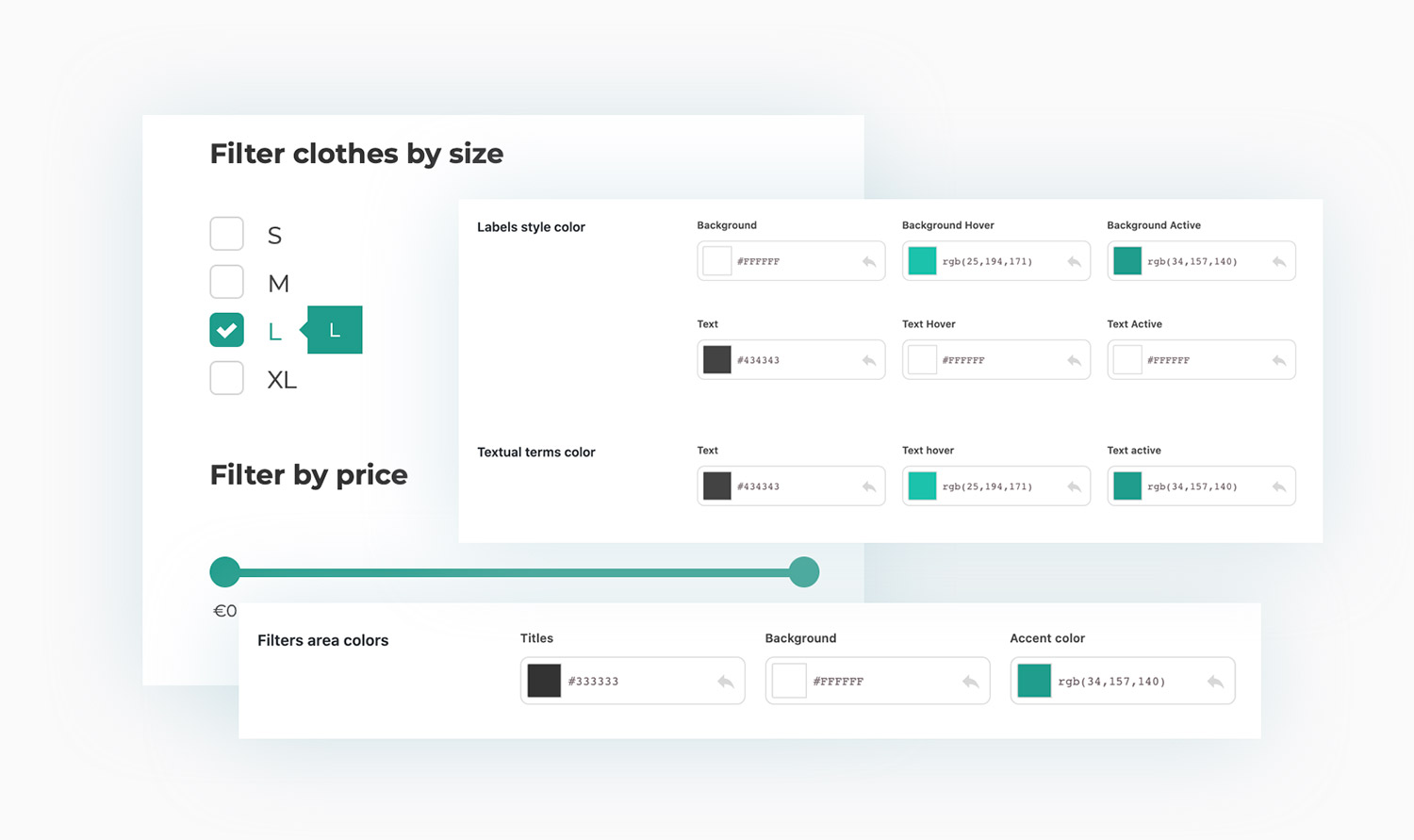
Customize the colors of the filters area
If you choose the plugin style, you can further customize it and choose the background color of the filters area, the text colors and the accent color through which the active options are highlighted
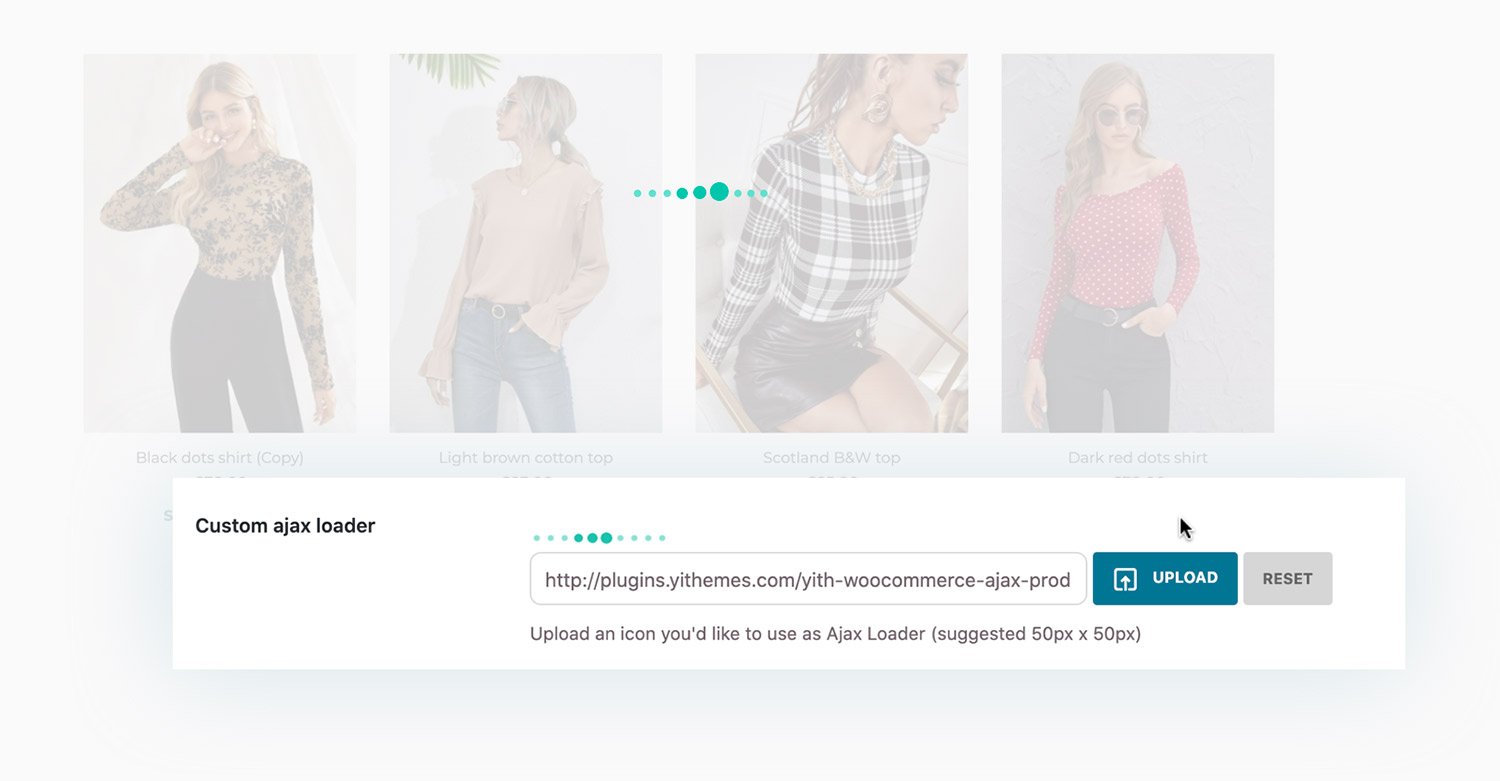
Customize the loader
Use the default loader image or upload your own one, if you want to give it your personal touch


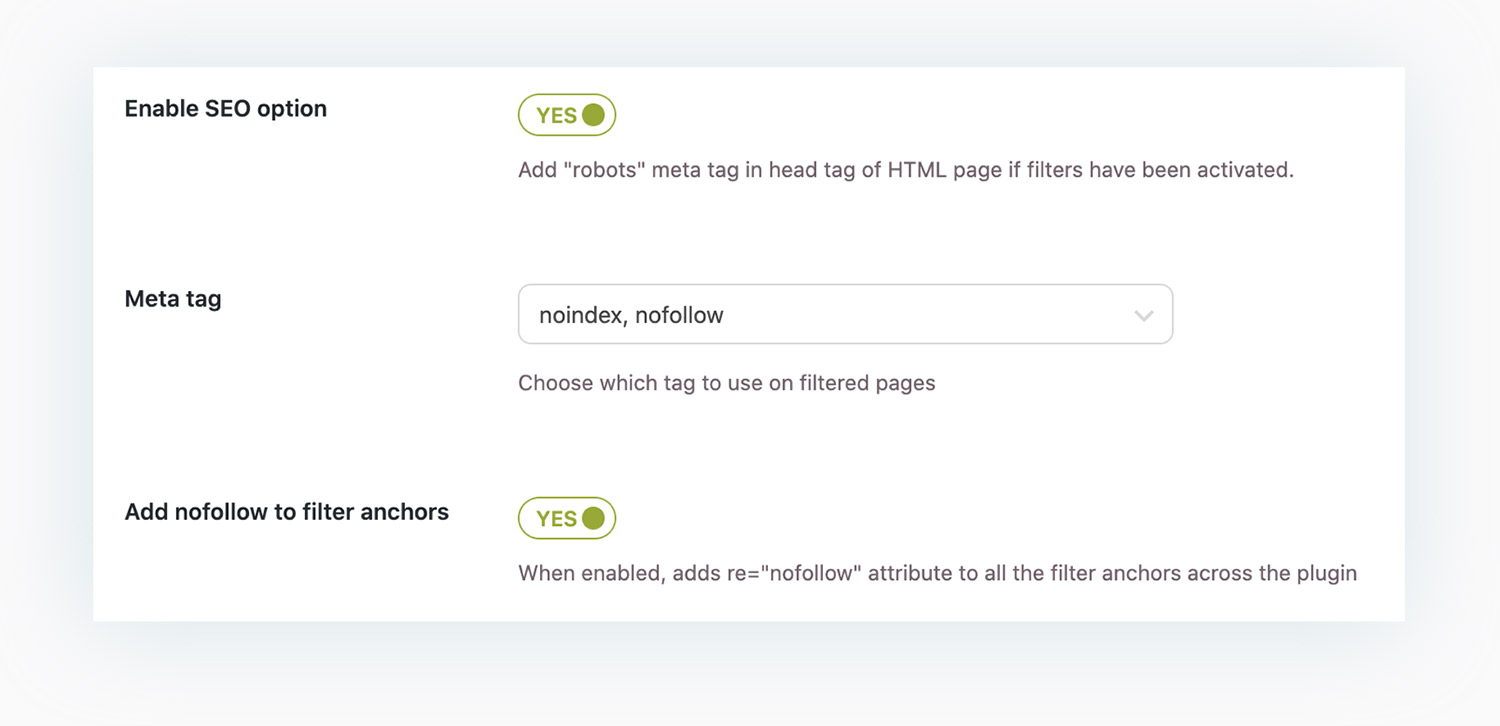
Choose whether to index the filters URLs or not
Choose if you want the URLs generated through the filters to be indexed on the search engines or if you prefer them to be hidden
New
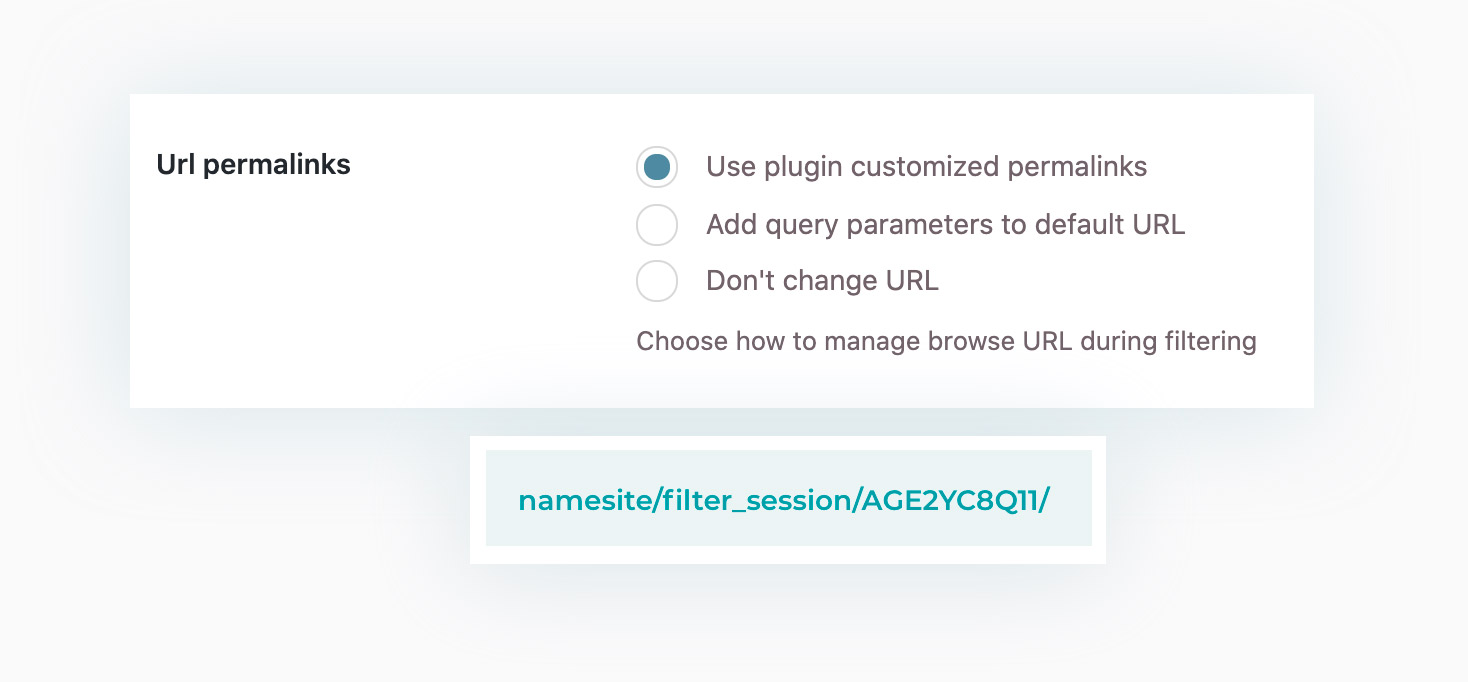
Choose how to configure the permalinks of the page with the filtered results
Configure the URL pattern of the pages with active filters: you can choose whether to keep the page URL unchanged, to add the selected filters, or to edit it from the plugin permalinks (this will make the URLs shorter and easier to share)


New
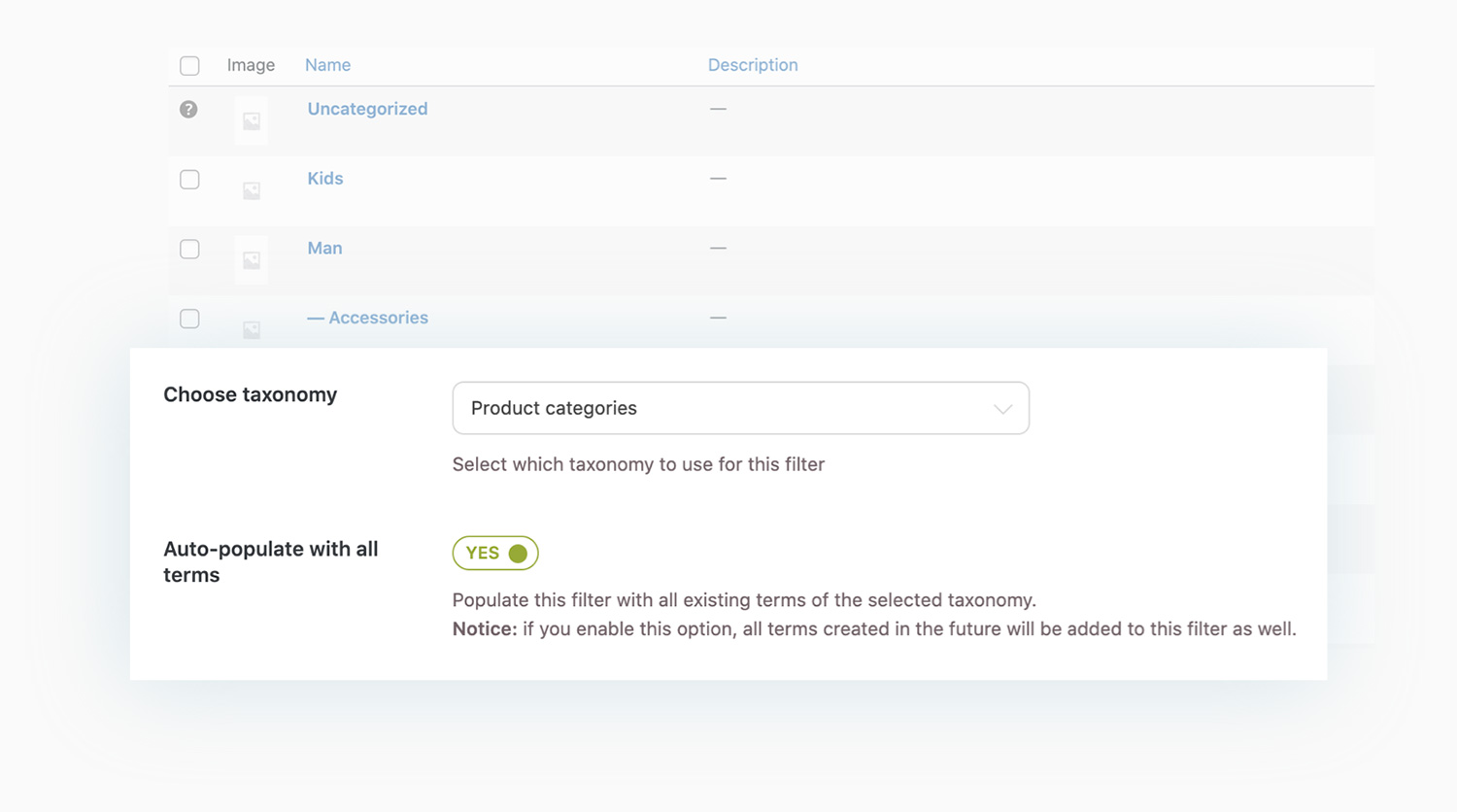
Auto-populate filter terms with WooCommerce attributes, tags, and taxonomies
Do you have a filter for brands or categories and you want to add those brands and categories automatically to the filter when creating them on WooCommerce? The new option “Auto-populate with all terms” allows having automated management of filters and synchronizing them with categories, tags, attributes, and taxonomies that you will create in your shop, without editing them manually.
If you use our YITH WooCommerce Color & Label Variations, you will be able to retrieve also color swatches, labels or images configured with this plugin and show them on the related filters automatically
New
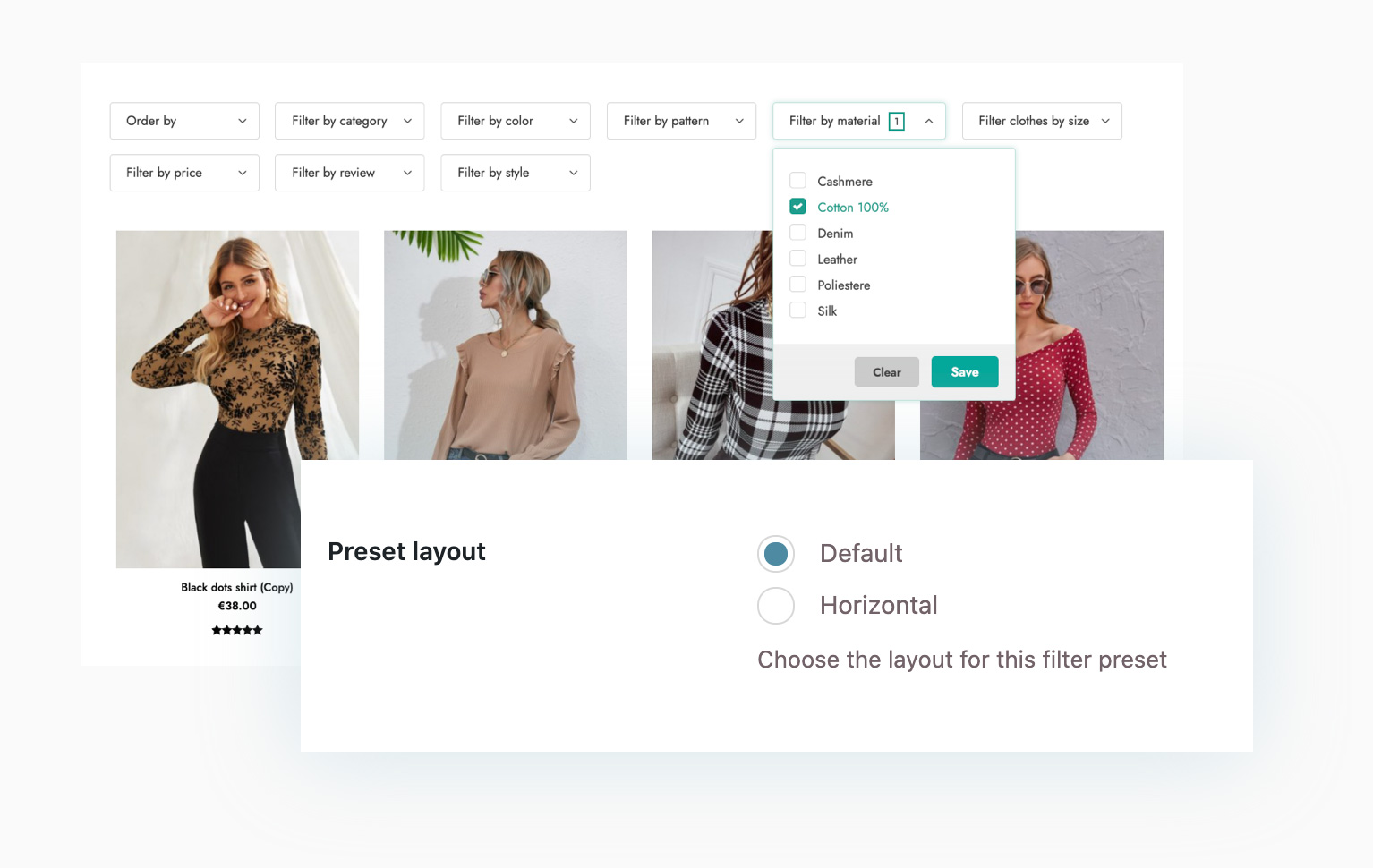
Show filters in a horizontal toolbar above your products
Horizontal filters are a solution used by an always increasing number of e-commerce sites (about 24%) and are an excellent alternative to the classic sidebar, often ignored by users.
With our plugin, you will be able to configure filters with a horizontal layout and insert them above the products of your shop, adding to your e-commerce a modern and versatile solution used by shops like Zalando






There are no reviews yet.